TCDテーマの「カスタムCSS」が反映されない時の対処法
wordpressテーマでは、デザインが良く高機能な「TCDテーマ」が非常におすすめです。
その機能のひとつに「カスタムCSS」というものがあります。
通常はデザインの指定は「CSSファイル(style.css)」に書き込みます。
しかし、テーマのバージョンアップがあると、上書きされてしまいますので、その都度設定(書き換え)しなおさなければなりません。
TCDテーマの「カスタムCSS」は、専用のCSSファイルを作るようなもので、テーマのバージョンアップに影響されることがありません。
何よりもテーマファイルをいじることなく、簡単にCSSが追加できますので便利です。
しかし、新しいwordpressテーマ(Be)に変えたところ・・・
あれ?「CSSの追加」をしてもCSSが反映されない(汗)
という問題が発生しましまいました。
サポートセンターに問い合わせして、対策をいろいろやってみたのですが、どうもうまくいかない。
これは「プラグインの影響か?」と思いきや、ビンゴ!!!
「HeadCleaner」プラグインがいたずらしてました。
正確には「HeadCleaner」プラグインが、複数あるCSSを一つにまとめてしまい、CSSの優先順位が変わって反映されなくなってしまったのです。
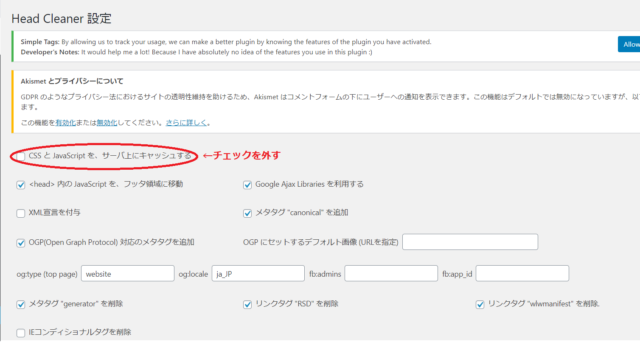
もし「HeadCleaner」プラグインを使っていて、「カスタムCSS」がうまくいかない時は次のことを確認してみてください。

「CSSとJavascripitをサーバー上にキャッシュする」という項目がありますが、これのチェックを外して保存(もちろん関連項目は全てチェックを外しておきます)。
これだけ。これで正規のCSSが吐き出され、追加CSSの内容が反映されるようになります。
TCDテーマをお使いの方で、「カスタムCSS」がうまくいかない方は試してみてください。
本日もブログをお読み頂き
ありがとうございましたm(_._)m

メンタルセラピー成幸の森

「アダルトチルドレンと催眠の専門家」
心理カウンセラー佐藤愛彦
詳しいプロフィールはこちら
料金
1回2時間¥24,000(メルマガ割引、セット割引あり)
お問合せ
お申込み
初めての方へ
プライバシーポリシー


この記事へのコメントはありません。